Published by admin on 23rd January 2011
SohTanaka has made a tutorial: Simple Page Peel Effect with jQuery & CSS. All they are doing is expanding the image on hover, then retracting to its default size on hover out. You have probably seen these forms of advertisings where you can peel a corner of a website and see a message underneath.
You may also interested in The Sexy Curls jQuery Plugin if you like this tutorial. The page corner can be set to curl automatically. The plugin is released under the MIT license. That means you can do whatever you like with it.

Published by admin on 21st January 2011
Supersized is a full screen photos slideshow jQuery plugin.
Features
So, what exactly does Supersized do?
- Resizes images to fill browser while maintaining image dimension ratio
- Cycles Images/backgrounds via slideshow with transitions and preloading
- Navigation controls allow for pause/play and forward/back
Demos
I’ve put together a few example customizations:

Published by admin on 14th January 2011
Easiest Tooltip and Image Preview is one of those tooltip-like bubble popups that appears when you roll over link or a thumbnail. What this script does is adds an element to the body when you roll over a certain object. That element’s appearance is predefined with css (positioned absolute and styled) so all we need to do is fill the element with content, calculate mouse position and make it move accordingly. When cursor is moved over he object, element moves with it and when cursor roll out, the element is deleted. Easiest Tooltip and Image Preview is powered by jQuery.

Published by admin on 6th January 2011
MooMonth is a full calendar application written in JavaScript.
MooMonth is intended to be heavily configurable and customizable. It features smooth transitions between different views.
MooMonth is still in the very early stages of development and should not be used for production-quality products at this time.

Published by admin on 30th December 2010
jPhotoGrid plugin takes a simple list of images and captions and turns it into a grid of photos that can be explored and zoomed. You can check out a demo here.
Nearly all of the styling for this plugin is done in css. The trick is to layout the grid by floating the list items. The first thing the plugin will then do, is convert these all to absolutely positioned. This is what allows the plugin to zoom in on an individual image and then return it to its place. Like my interactive map plugin, this depends on the browsers ability to scale images. In my stylesheet, the images are set to width:100% and I simply animate the size of the container.

Published by admin on 27th November 2010
jQuery Image Scroller Plugin creates a scrollable interface to scroll over a large image in a smaller area.
If you just want to skip ahead, check out a simple demo and download the plugin.

Published by admin on 16th October 2010
Booklet is a jQuery tool for displaying content on the web in a flipbook layout. It was built using the jQuery library. It is licensed under both MIT and GPL licenses. Codrops has written a tutorial to show us how to use and customize it in order to create a virtual Moleskine notebook with jQuery Booklet.

Published by admin on 13th July 2010
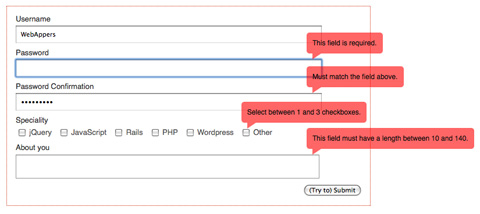
Ketchup is a small (3.4KB minified & gzipped) jQuery Plugin that helps you to validate your forms. Out of the box it has 18 basic validations and a bubble like style. But truly this Plugin wants to be hacked to fit your needs. Easily write your own validations and overwrite/extend the default behaviour. Bubbles are not for everyone…
If you like the style of the bubbles and all validations you need are already included you can get this Plugin up and running like so:
Published by admin on 2nd December 2008
Designing and coding a sponsors page is part of the developer’s life (at least the lucky developer’s life, if it is about a personal site of theirs). It, however, follows different rules than those for the other pages of the site. You have to find a way to fit a lot of information and organize it clearly, so that the emphasis is put on your sponsors, and not on other elements of your design.
Sponsor wall flip is developed using PHP, CSS and jQuery with the jQuery Flip plug-in, to do just that. The resulting code can be used to showcase your sponsors, clients or portfolio projects as well.
Published by admin on 12th May 2007
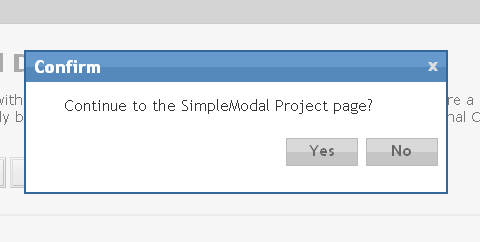
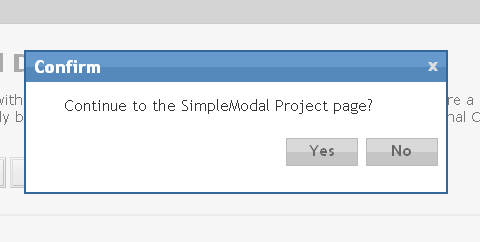
SimpleModal is a lightweight jQuery Plugin which provides a powerful interface for modal dialog development. Think of it as a modal dialog framework. SimpleModal gives you the flexibility to build whatever you can envision, while shielding you from related cross-browser issues inherent with UI development.