Published by admin on 8th April 2011
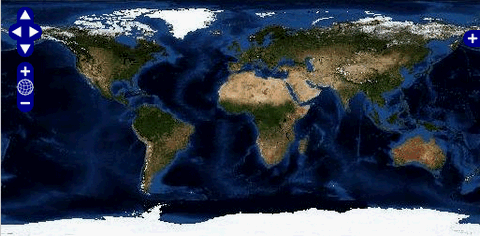
OpenLayers makes it easy to put a dynamic map in any web page. It can display map tiles and markers loaded from any source. OpenLayers has been developed to further the use of geographic information of all kinds. OpenLayers is completely free, Open Source JavaScript, released under a BSD-style License (also known as the Clear BSD).
OpenLayers is a pure JavaScript library for displaying map data in most modern web browsers, with no server-side dependencies. OpenLayers implements a (still-developing) JavaScript API for building rich web-based geographic applications, similar to the Google Maps and MSN Virtual Earth APIs, with one important difference — OpenLayers is Free Software, developed for and by the Open Source software community.
Furthermore, OpenLayers implements industry-standard methods for geographic data access, such as the OpenGIS Consortium’s Web Mapping Service (WMS) and Web Feature Service (WFS) protocols. Under the hood, OpenLayers is written in object-oriented JavaScript, using components from Prototype.js and the Rico library. The OpenLayers code base already has hundreds of unit tests, via the Test.AnotherWay framework.
As a framework, OpenLayers is intended to separate map tools from map data so that all the tools can operate on all the data sources. This separation breaks the proprietary silos that earlier GIS revolutions have taught civilization to avoid. The mapping revolution on the public Web should benefit from the experience of history.

Published by admin on 14th March 2011
1. CodeMirror Syntax Highlighting Editor
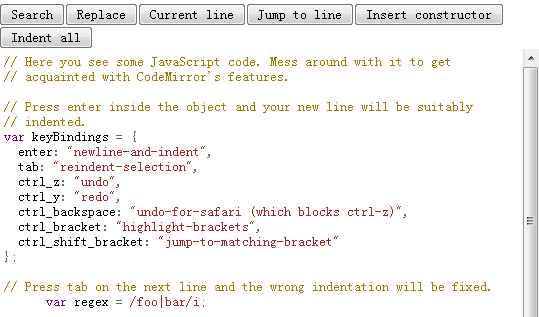
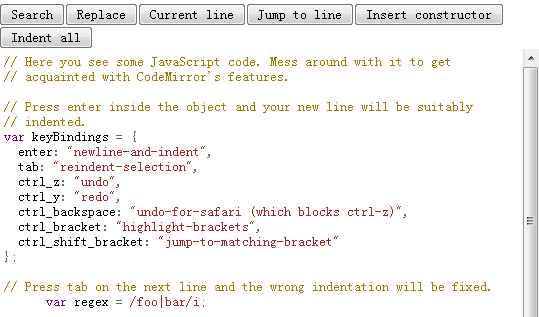
CodeMirror is a JavaScript library that can be used to create a relatively pleasant editor interface for code-like content ― computer programs, HTML markup, and similar. If a parser has been written for the language you are editing (see below for a list of supported languages), the code will be coloured, and the editor will help you with indentation.

CodeMirror JavaScript demonstration
2. Edit Area Syntax Highlighting Editor
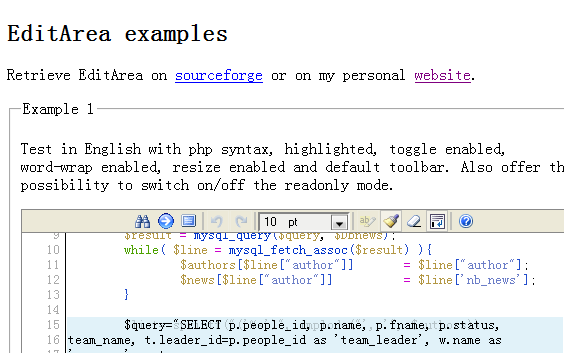
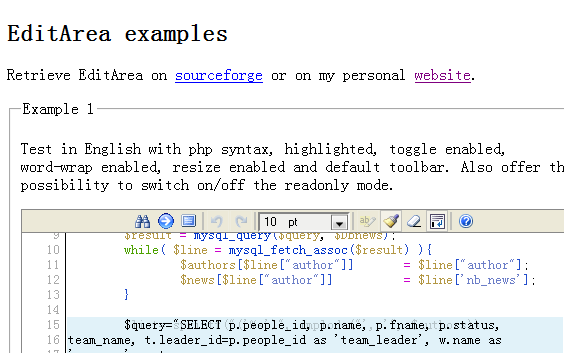
Here is EditArea, a free javascript editor for source code. (That is no way a WYSIWYG editor).
This editor is designed to edit souce code files in a textarea. The main goal is to allow text formatting, search and replace and real-time syntax highlight (for not too heavy text).

EditArea - the code editor in a textarea
3. CodePress web-based source code editor
CodePress is web-based source code editor with syntax highlighting written in JavaScript that colors text in real time while it’s being typed in the browser.

CodePress web-based source code editor
Features
You can try some features with the demo below.
- Real-time syntax highlighting » just write some code
- Code snippets » on PHP example type “if” and press [tab]
- Auto completion » simple type ” or ( or ‘ or [ or { on any example below (except Plain Text)
- Shortcuts » on PHP example press [ctrl][shift][space]. It’s shortcut to
- Multiple windows » you can add multiple CodePress windows to the same page
Published by admin on 4th March 2011
jQuery Frontier Calendar is a full month calendar plugin that looks like Google Calendar.
Drag-and-drop on agenda items.
Tooltips via a tooltip library of your choice.
iCal VEVENT import.
Customizable style via CSS file.
Fully resizable.

A full month calendar plugin that looks like Google Calendar.
Drag-and-drop on agenda items.
Tooltips via a tooltip library of your choice.
iCal VEVENT import.
Customizable style via CSS file.
Fully resizable.
Published by admin on 23rd February 2011
AsWing is an Open Source Flash ActionScript GUI framework and library that allows programmers to make their flash application(or RIA) UI easily. Its usage is similar to Java Swing. It provides a set of GUI components, which we intent to implement in pure object oriented ActionScript 2. A pluggable look and feel will be implemented too. It also provides many Util classes. AsWing is BSD licensed.
AsWing A3 is the next/another life with ActionScript 3, components set is almost same to ActionScript 2 time, but capabilities are much more powerful.

awswing flash gui framework
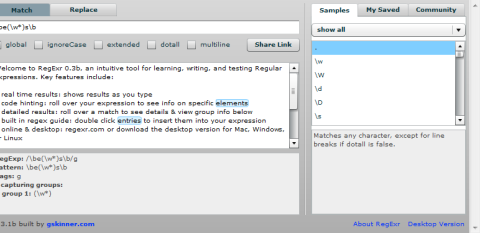
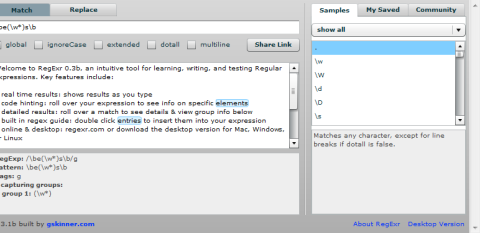
RegExr is an intuitive tool for learning, writing, and testing Regular Expressions. Key features include:
* real time results: shows results as you type
* code hinting: roll over your expression to see info on specific elements
* detailed results: roll over a match to see details & view group info below
* built in regex guide: double click entries to insert them into your expression
* online & desktop: regexr.com or download the desktop version for Mac, Windows, or Linux
* save your expressions: My Saved expressions are saved locally
* search Community expressions and add your own
* create Share Links to send your expressions to co-workers or link to them on Twitter or your blog [ex. http://RegExr.com?2rjl6]

RegExr Best Online Regular Expressions Tester Validator
Published by admin on 11th February 2011
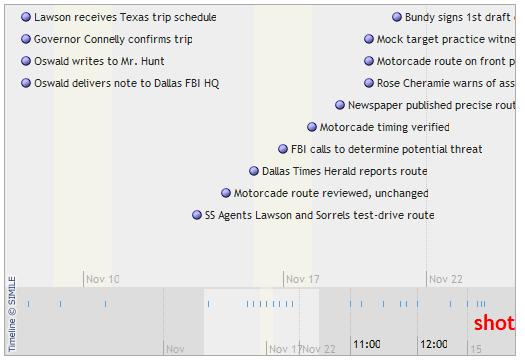
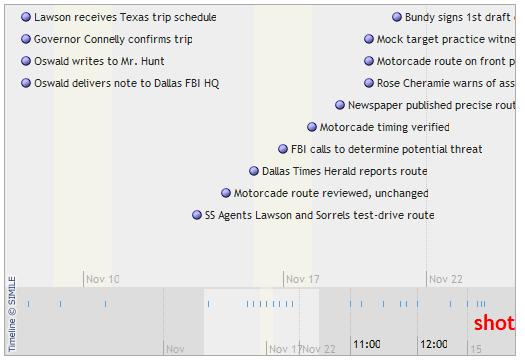
With this widget, you can make beautiful interactive timelines like the one below. Try dragging it horizontally or using your mouse-wheel. Click on each event for more details. Check the following lines for more samples.
The Life of Monet: a simple timeline showing the life of Monet.
JFK Assassination timeline: a minute by minute development when John F. Kennedy got shot on November 22nd, 1963 in Dallas.
JFK Assassination timeline in Dutch: a minute by minute development when John F. Kennedy got shot on November 22nd, 1963 in Dallas. Timeline labels are in Dutch, as a demonstration of localization.
Jewish History: 2000 years in length.
Christianity Timeline: from Anno Domini to 2006, 570 events altogether.
Religion Timelines: recommended to be viewed on a huge monitor, mashing the Jewish history with the Christianity timeline together to be seen side-by-side.
Cubism: demonstrating the use of JSON, thanks to Juan Manuel Caicedo.
Test Examples: demonstrates and tests various event attributes.
Test Examples 2: demonstrates automatic Timeline sizing to the event collection.
Compact Painter: demonstrates the new compact painter.

timeline web widget for visualizing temporal data
Published by admin on 11th February 2011
YUI 3 is Yahoo!’s next-generation JavaScript and CSS library. It powers the new Yahoo! homepage, Yahoo! Mail, and many other Yahoo! sites. The YUI 3 Library has been redesigned and rewritten from the ground up incorporating what we’ve learned in five years of dedicated library development. The library includes the core components, a full suite of utilities, the Widget Infrastructure, a growing collection of widgets, CSS resources, and tools. All YUI components are BSD-licensed and are available for forking and contribution on GitHub. In addition to the core components included in the YUI 3 Library, there is also a gallery of components created by developers in the YUI community that provide additional functionality leveraging YUI 3 that can be used in the development of robust web applications. Features would be
- lighter (less K-weight on the wire and on the page for most uses)
- faster (fewer http requests, less code to write and compile, more efficient code)
- more consistent (common naming, event signatures, and widget APIs throughout the library)
- more powerful (do more with less implementation code)
- more securable (safer and easier to expose to multiple developers working in the same environment)

Published by admin on 10th February 2011
FleaIM is web-based MSN messenger clone. With it you can do
- Register, sign in, automaticaly login
- Modify my profile, state, signature
- Send, receive message, flash & face icon
- Search, add, block, remove, sort contacts
- View, download chatting history
- Get sound notification of message coming, contact logging, etc.
- Maintain contact group

Published by admin on 14th January 2011
Easiest Tooltip and Image Preview is one of those tooltip-like bubble popups that appears when you roll over link or a thumbnail. What this script does is adds an element to the body when you roll over a certain object. That element’s appearance is predefined with css (positioned absolute and styled) so all we need to do is fill the element with content, calculate mouse position and make it move accordingly. When cursor is moved over he object, element moves with it and when cursor roll out, the element is deleted. Easiest Tooltip and Image Preview is powered by jQuery.

Published by admin on 30th December 2010
jPhotoGrid plugin takes a simple list of images and captions and turns it into a grid of photos that can be explored and zoomed. You can check out a demo here.
Nearly all of the styling for this plugin is done in css. The trick is to layout the grid by floating the list items. The first thing the plugin will then do, is convert these all to absolutely positioned. This is what allows the plugin to zoom in on an individual image and then return it to its place. Like my interactive map plugin, this depends on the browsers ability to scale images. In my stylesheet, the images are set to width:100% and I simply animate the size of the container.