Published by admin on 28th December 2010
Filed Under
JQuery, widget
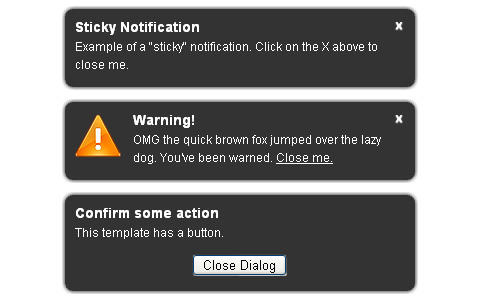
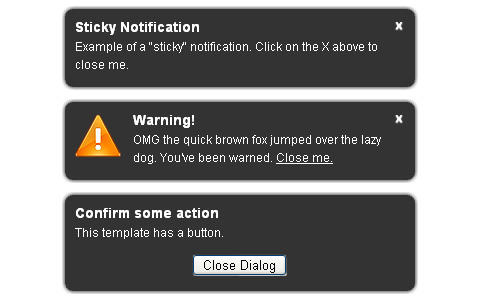
This is called jQuery UI Notify Widget, that is similar to the Growl-like scripts we mentioned in the past, except most seem to come with an enormous footprint: 10-12k of code, X-number of images, and roughly 1000 options to support every plausible use case.
jQuery UI Notify Widget is built off the jQuery UI widget factory in approx. 100 lines of code and 100% CSS. In typical widget fashion, this implementation supports the most basic uses, but is flexible enough for more advanced cases.

Published by admin on 2nd December 2010
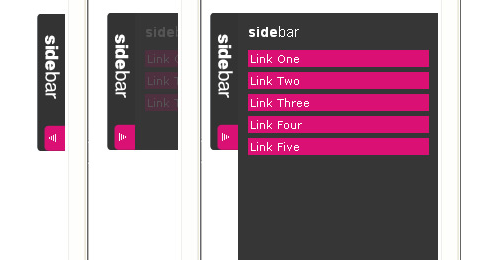
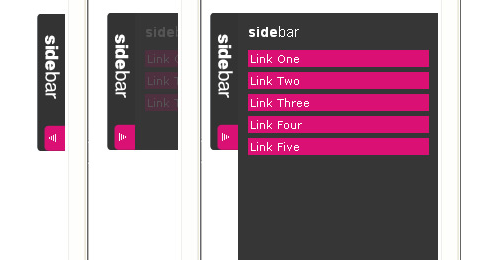
When trying to conceive ways in which space could be saved on a web page Andy Sellick decided a sliding menu would work well as shown in the images below. He decided to use mootools due to the smoothness of their effects, however, this could just as easily be developed in script.aculo.us or other JavaScript libraries.

You can easily customise the look of the sliding menu by CSS. However there may be some CSS issues in Safari but as yet he haven???t had the time to fully test and fix potential bugs. The next pitfall to note is the lack of degradability with JavaScript turned off, however, this will be fixed very soon.
Published by admin on 27th November 2010
jQuery Image Scroller Plugin creates a scrollable interface to scroll over a large image in a smaller area.
If you just want to skip ahead, check out a simple demo and download the plugin.

Published by admin on 16th October 2010
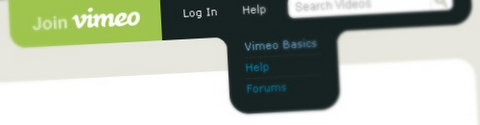
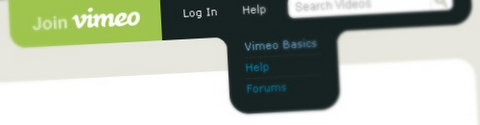
Janko really likes the top navigation implemented on Vimeo.com. He wanted to recreate it, so he has published an article called “Create Vimeo-like top navigation“.
We can learn how to create a functional and good looking Vimeo-like top navigation in this tutorial. What he likes the most is the menu that drops down when you hover search box. It offers you different search options that you can choose and narrow your search.

Published by admin on 13th July 2010
This extremely lightweight JavaScript image gallery and slideshow script clocks in under 3kb packed and includes a number of cool features. Recently I was looking for a nice existing script for a client project. I wanted something elegant, simple and lightweight. What I found were a number of scripts built on JavaScript frameworks and a few others that really lacked any appealing interface or were over 30kb. I challenged myself to build a full-featured slideshow gallery under 4kb. Hopefully I will be add a few more features to the script soon and make it a little mode user-friendly.

This script isn’t completely polished yet. It is tested working in IE6/IE7, FF, Opera and Safari. Feel free to use it in any personal or commercial projects.
Published by admin on 9th July 2010
The Fisheye component is based around the concept of itemRenderer factories, just like the flex list and charting components. The goal is to use composition to separate behaviour from content, so you can reuse the basic fisheye effect across many different applications and uses. It???s available under the MIT Open Source license, so feel free to use it or modify it in your own applications. Check out the 2D Fisheye Demo, it looks really nice.
Quietly Scheming has many other components over there.

Published by admin on 12th May 2007
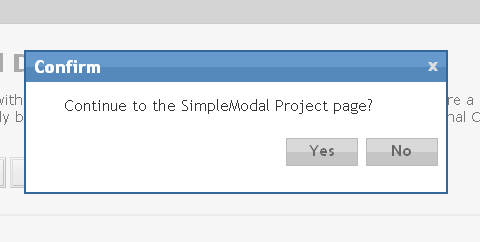
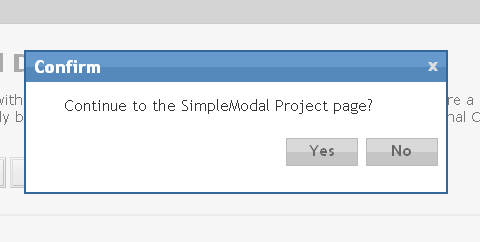
SimpleModal is a lightweight jQuery Plugin which provides a powerful interface for modal dialog development. Think of it as a modal dialog framework. SimpleModal gives you the flexibility to build whatever you can envision, while shielding you from related cross-browser issues inherent with UI development.

Published by admin on 1st May 2007
DhtmlxGrid is a Ajax-enabled JavaScript grid control that provides professional solution for representing and editing tabular data on the web. DhtmlxGrid allows easy implementation of nice looking (managed through css or predefined skins) DHTML tables with rich in-cell editing, fixed multiline headers/footers, resizable, sortable and draggable columns. Numerous event handlers let you add necessary interactivity to grid-based interfaces. Smart Rendering technology and built-in paginal output allow this data grid to work effectively with huge datasets.