Published by admin on 3rd April 2011
1. Minimal Comps
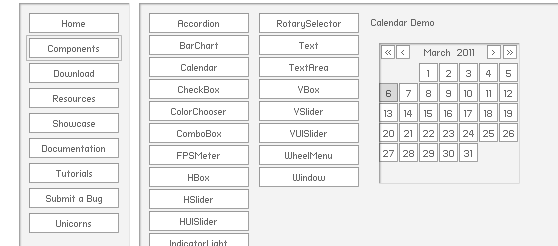
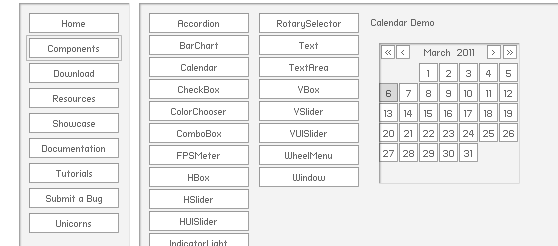
Minimal Comps are a set of Flash-based User Interface Components written in ActionScript 3.0 by Keith Peters of www.BIT-101.com.
The key point is that these components are lightweight and extremely easy to use. They are ideal for experimenting and prototyping. They do not have all the features that you would find in, say, Flex. And they probably aren’t what you want for a complex, data-driven enterprise site with a complex layout. But then again, they are a tiny, tiny fraction of the size, and have a tiny fraction of the learning curve of Flex components.

minimalcomps samples
Read the rest of this entry »
Published by admin on 23rd March 2011
Filed Under
Ajax, Utilities
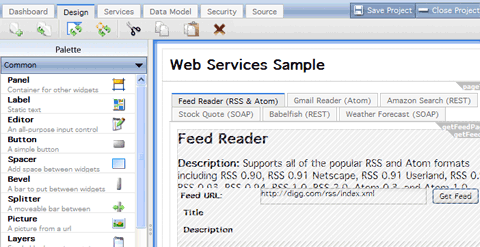
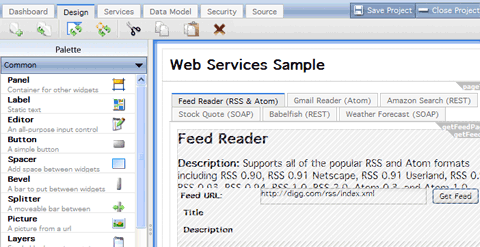
WaveMaker Visual Ajax Studio is an easy-to-use visual builder that enables the drag & drop assembly of scalable, web-applications using Ajax widgets, web services and databases. WaveMaker Studio will look and feel especially familiar to client/server developers who are used to working with visual tools. WaveMaker’s Studio enables data-driven and web-services based applications to be quickly created without complex code, forms, patterns or portal frameworks. WaveMaker’s Studio reduces the time and cost of delivering new business applications.

Published by admin on 22nd March 2011
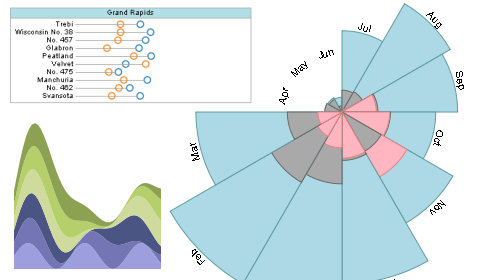
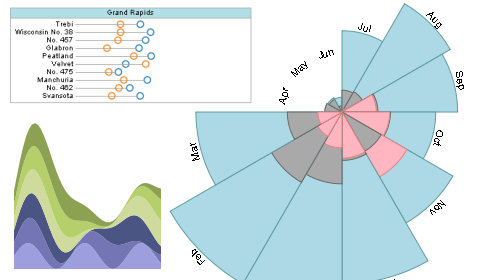
Protovis is a Javascript SVG graphical visualization library. It composes custom views of data with simple marks such as bars and dots. Unlike low-level graphics libraries that quickly become tedious for visualization, Protovis defines marks through dynamic properties that encode data, allowing inheritance, scales and layouts to simplify construction.
Protovis is free and open-source, provided under the BSD License. It uses JavaScript and SVG for web-native visualizations; no plugin required (though you will need a modern web browser)! Although programming experience is helpful, Protovis is mostly declarative and designed to be learned by example.

Protovis Javascript SVG Graphical Visualization Library
Published by admin on 19th March 2011
1. Flot
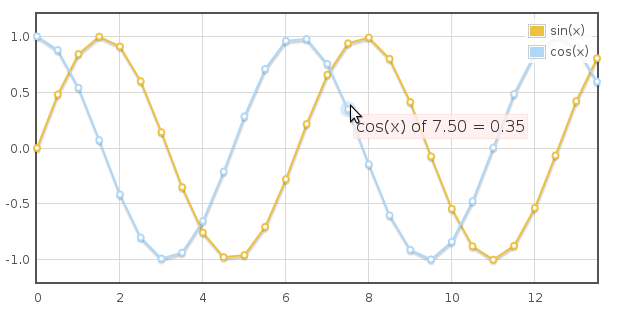
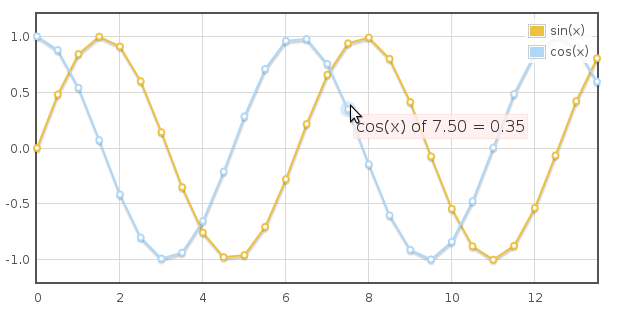
Flot is a pure Javascript plotting library for jQuery. It produces graphical plots of arbitrary datasets on-the-fly client-side.
The focus is on simple usage (all settings are optional), attractive looks and interactive features like zooming and mouse tracking.
The plugin works with Internet Explorer 6/7/8, Firefox 2.x+, Safari 3.0+, Opera 9.5+ and Konqueror 4.x+ with the HTML canvas tag (the excanvas Javascript emulation helper is used for IE).

flot-screenshot
<canvas> is a new HTML element which can be used to draw graphics using scripting (usually JavaScript). It can for instance be used to draw graphs, make photo compositions or do simple (and not so simple) animations. The image on the right shows some examples of <canvas> implementations which we will see later in this tutorial.
<canvas> was first introduced by Apple for the Mac OS X Dashboard and later implemented in Safari and Google Chrome. Gecko 1.8-based browsers, such as Firefox 1.5, also support this element. The <canvas> element is part of the WhatWG Web applications 1.0 specification also known as HTML 5.
I list some some place to find comprehensive tutorials samples on html5 canvas.
1. https://developer.mozilla.org/en/Canvas_tutorial. In this tutorial you will find topics on
Read the rest of this entry »
FileUploader uses XHR for uploading multiple files with progress-bar in FF3.6+, Safari4+, Chrome and falls back to hidden iframe based upload in other browsers, providing good user experience everywhere. To upload a file, click on the button below. Drag-and-drop is supported in FF, Chrome. Progress-bar is supported in FF3.6+, Chrome6+, Safari4+
Features
- multiple file select, progress-bar in FF, Chrome, Safari
- drag-and-drop file select in FF, Chrome
- uploads are cancellable
- no external dependencies
- doesn’t use Flash
- fully working with https
- keyboard support in FF, Chrome, Safari
- tested in IE7,8; Firefox 3,3.6,4; Safari4,5; Chrome; Opera10.60;
Published by admin on 14th March 2011
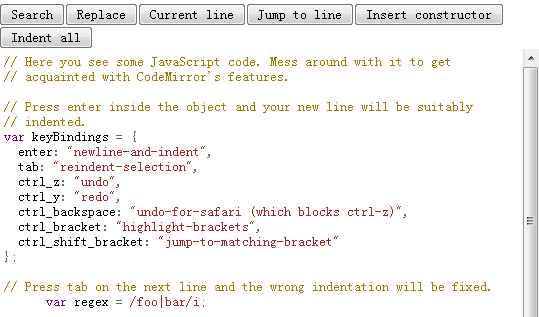
1. CodeMirror Syntax Highlighting Editor
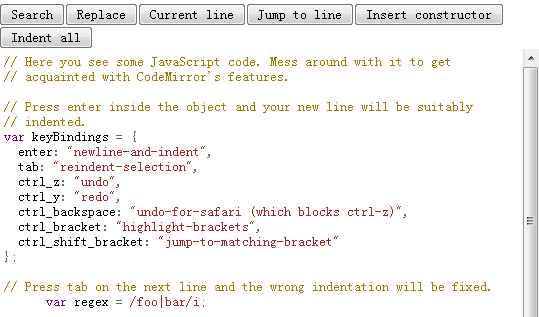
CodeMirror is a JavaScript library that can be used to create a relatively pleasant editor interface for code-like content ― computer programs, HTML markup, and similar. If a parser has been written for the language you are editing (see below for a list of supported languages), the code will be coloured, and the editor will help you with indentation.

CodeMirror JavaScript demonstration
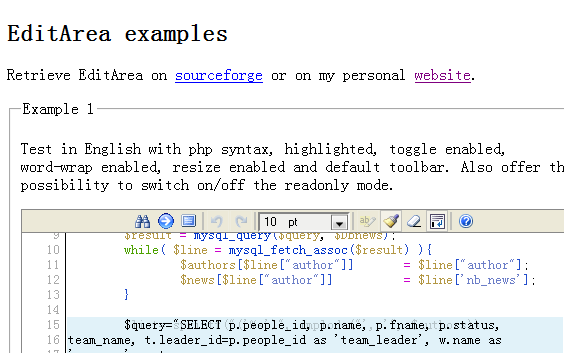
2. Edit Area Syntax Highlighting Editor
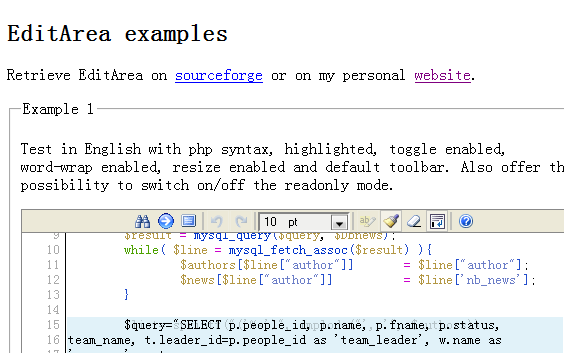
Here is EditArea, a free javascript editor for source code. (That is no way a WYSIWYG editor).
This editor is designed to edit souce code files in a textarea. The main goal is to allow text formatting, search and replace and real-time syntax highlight (for not too heavy text).

EditArea - the code editor in a textarea
3. CodePress web-based source code editor
CodePress is web-based source code editor with syntax highlighting written in JavaScript that colors text in real time while it’s being typed in the browser.

CodePress web-based source code editor
Features
You can try some features with the demo below.
- Real-time syntax highlighting » just write some code
- Code snippets » on PHP example type “if” and press [tab]
- Auto completion » simple type ” or ( or ‘ or [ or { on any example below (except Plain Text)
- Shortcuts » on PHP example press [ctrl][shift][space]. It’s shortcut to
- Multiple windows » you can add multiple CodePress windows to the same page
Published by admin on 12th March 2011
Kind editor is a powerful yet easy to use, online web-base html editor, which allows users to edit web page in WYSIWYG way. It is compatible with IE, Firefox, Chrome, Safari, Opera and other popular browsers over different platforms.
Written in Javascript, Kind editor could be integrated with any backend technology, such as Java, .NET, PHP, ASP and RoR. Kind editor has been widely used in different CMS(Content Management System), shopping, forum, blog, wiki, email and other web based applications. With excellent user experience, it is becoming one of the most poplular editors.

Kind Editor-Web WYSIWYG Online Editor
Published by admin on 11th March 2011
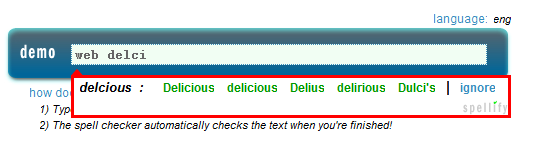
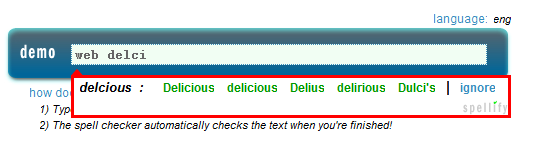
Spellify is an open source automatic text field spell checker. When user type or paste some text into the text field, suggested words will pop up within a min window. No need to press the enter key! The spell checker automatically checks the text when you’re finished.

Spellify - An Automatic Text Field Spell Checker
Published by admin on 10th March 2011
Masonry is a layout plugin for jQuery. Think of it as the flip side of CSS floats. Whereas floating arranges elements horizontally then vertically, Masonry arranges elements vertically then horizontally according to a grid. The result minimizes vertical gaps between elements of varying height, just like a mason fitting stones in a wall.

jquery masonry - layout plugin for jQuery