5 Best Javascript Debugging Tool For Web Developers
Firebug integrates with Firefox to put a wealth of web development tools at your fingertips while you browse. You can edit, debug, and monitor CSS, HTML, and JavaScript live in any web page.

firebug javascript debug tool
Firebug Lite does the Firebug way, anywhere. You can use Firebug Lite in IE, Opera, and Safari.
- Compatible with all major browsers: IE6+, Firefox, Opera, Safari and Chrome
- Same look and feel as Firebug
- Inspect HTML and modify style in real-time
- Powerful console logging functions
- Rich representation of DOM elements
- Extend Firebug Lite and add features to make it even more powerful

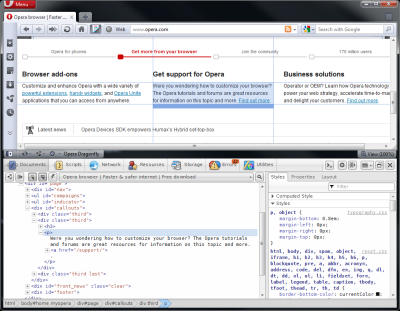
firebug lite javascript debug tool
Opera Dragonfly is a cross device, cross platform debugging environment for the Opera browser-debug JavaScript, inspect and edit CSS and the DOM, and view any errors on your mobile or computer.
Blackbird offers a dead-simple way to log messages in JavaScript and an attractive console to view and filter them. You might never use alert() again.
Internet Explorer Developer Toolbar provides several features for exploring and understanding Web pages. These features enable you to:
- Explore and modify the document object model (DOM) of a Web page.
- Locate and select specific elements on a Web page through a variety of techniques.
- Selectively disable Internet Explorer settings.
- View HTML object class names, ID’s, and details such as link paths, tab index values, and access keys.
- Outline tables, table cells, images, or selected tags.